Flutter - Flutter 개발 환경 세팅
구축 방법 종류
Flutter 개발환경을 구축하는 방법에는 여러가지가 있다.
Flutter 공식 문서에서 제공하는 설치 가이드 (Flutter SDK)
명령줄 도구를 이용한 설치(CLI)
패키지 매니저를 통한 설치
IDE 통합 개발환경 설치 (Visual Studio Code, Android Studio)
Docker를 이용한 설치
Flutter 공식 문서에서 설치하는 방법과 IDE 통합 개발환경 설치하는 방법만 간단히 비교해보자.
비교
장단점
Flutter SDK 수동 설치
장점
- 제어 및 유연성:
- 개발 환경을 세밀하게 제어할 수 있다.
- 필요한 도구와 설정을 직접 관리할 수 있어,
커스터마이징이 용이하다.
- 환경 독립성
- IDE에 종속되지 않으므로, 다양한 텍스트 에디터나 IDE와 함께 사용할 수 있다.
- 특정 버전의 Flutter SDK를 유지하거나
여러 버전을 동시에 관리하기 쉽다.
- 경량성
- 불필요한 플러그인이나 확장 기능을 설치할 필요 없이,
최소한의 도구만 설치하여 사용 가능
- 불필요한 플러그인이나 확장 기능을 설치할 필요 없이,
단점
설정 복잡성
- 환경 변수를 직접 설정해야 하므로, 설정 과정이 다소 복잡할 수 있다.
- 의존성 설치 및 관리가
수동으로 이루어져야 한다.
개발 생산성
- IDE의 자동화된 기능(자동 완성, 디버깅 등)을 완전히 활용하기 어렵다.
- 빌드 및 실행 등의 작업이
수동으로 이루어져 시간이 더 소요될 수 있다.
IDE를 통한 설치(Visual Studio Code, Android Studio)
장점
설정 간편성
- 플러그인을 통해 Flutter SDK를 쉽게 설치하고 설정할 수 있다.
- 환경 변수를 자동으로 설정해주므로, 개발환경 구성이 간편하다.
- 개발 생산성
- 자동 완성, 코드 포맷팅, 상태 검사 등 다양한 개발 도구를 제공하여
생산성을 높인다. 통합된 UI로 다양한 작업(프로젝트 생성, 빌드, 실행 등)을 쉽게 수행할 수 있다.
- 자동 완성, 코드 포맷팅, 상태 검사 등 다양한 개발 도구를 제공하여
- 통합 기능
- Git과 같은 버전 관리 도구와 쉽게 통합할 수 있다.
- 프로젝트 관리를 위한 다양한 확장 기능을 지원한다.
단점
의존성
- 특정 IDE에 종속될 수 있어, 다른 환경에서 작업할 때
비효율적일 수 있다. - 플러그인이나 IDE 버전에 따라
호환성 문제가 발생할 수 있다.
- 특정 IDE에 종속될 수 있어, 다른 환경에서 작업할 때
리소스 사용
- IDE가 더 많은 시스템 자원을 사용하므로, 시스템 사양이 낮을 경우
성능 저하가 발생할 수 있다. - 불필요한 기능이나 플러그인이 설치되어 있을 경우, IDE가 무거워질 수 있다.
- IDE가 더 많은 시스템 자원을 사용하므로, 시스템 사양이 낮을 경우
개발할 때의 차이점
Flutter SDK 수동 설치
프로젝트 생성 및 관리
명령줄(CLI)을 통해 프로젝트를 생성하고 관리한다. ( 예 : ‘flutter create my_project’ )- IDE가 아닌 텍스트 에디터( 예 : Sublime Text, Vim )에서 코드를 작성할 수 있다.
- 빌드 및 실행
명령줄(CLI)를 통해 앱을 빌드하고 실행한다. ( 예 : ‘flutter run’ )- 디버깅도 명령줄 도구를 통해
수동으로 진행한다.
- 의존성 관리
- 직접
flutter doctor를 실행하여 필요한 의존성을 설치하고 관리한다.
- 직접
IDE를 통한 설치
프로젝트 생성 및 관리
- IDE의 GUI를 통해
쉽게프로젝트를 생성하고 관리할 수 있다. - 프로젝트 설정, 디펜던시 관리, 코드 작성 등이
통합된 인터페이스에서 이루어진다.
- IDE의 GUI를 통해
- 빌드 및 실행
- IDE내에서
버튼 클릭만으로앱을 빌드하고 실행할 수 있다.딸깍 디버깅 도구를 사용하여 브레이크포인트 설정, 변수 검사 등이 가능하다.
- IDE내에서
- 의존성 관리
- IDE가
의존성 문제를 자동으로 감지하고, 필요한 경우 설치를 안내해준다.
- IDE가
요약
__Flutter SDK 수동 설치__는 더 많은
제어와 유연성을 제공하지만, 설정과 관리가 복잡할 수 있으며, 개발 생산성이 다소 떨어질 수 있다.__IDE를 통한 설치__는
설정이 간편하고, 다양한자동화 도구와통합 기능을 제공하여 개발 생산성을 크게 향상시킬 수 있다. 다만, 특정 IDE에 종속될 수 있고, 시스템 자원을 더 많이 사용할 수 있다.
이렇게 장단점이 뚜렷하다. 이 장점들을 한 번에 다 사용할 순 없을까?
가능하다. 쓰까서 쓰면된다.
개발환경 구축
Flutter SDK 설치
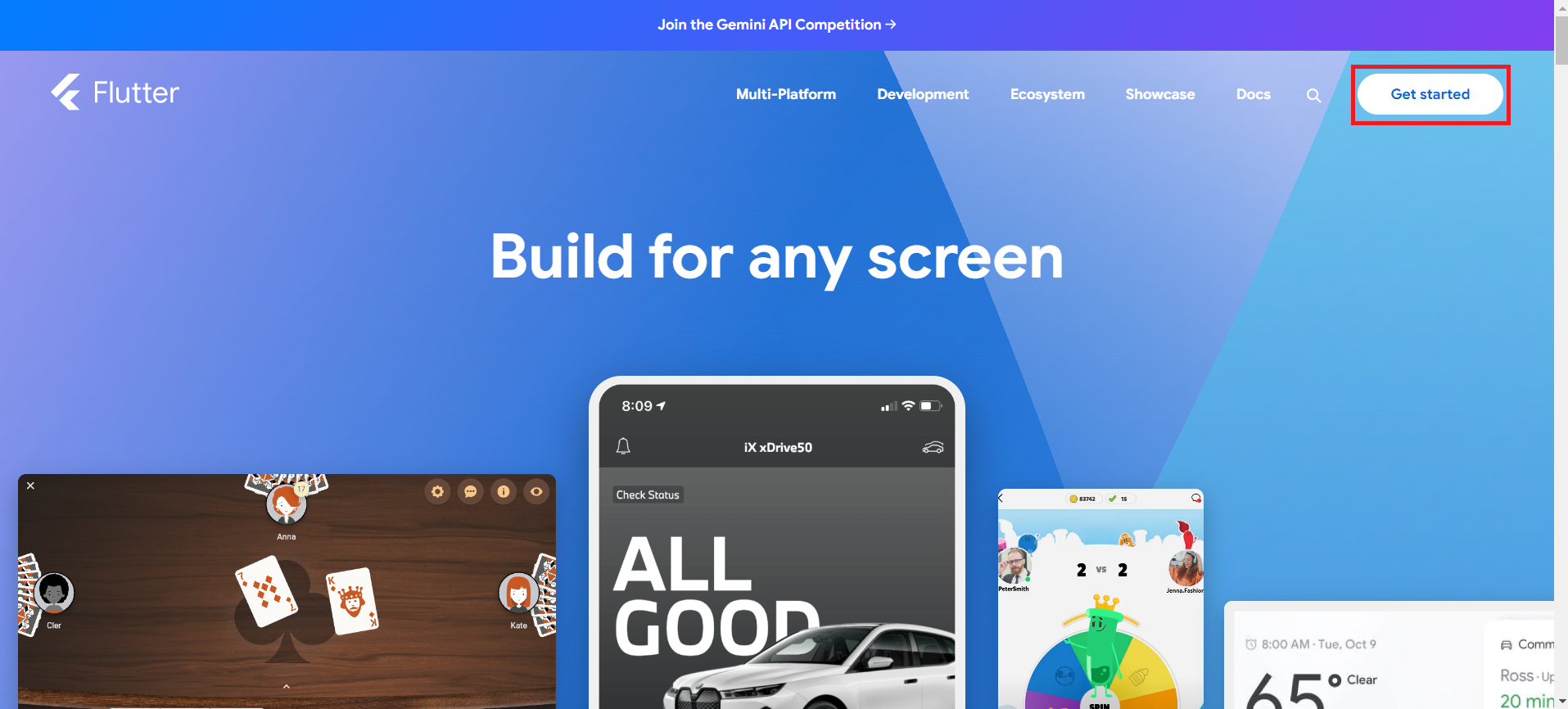
- Flutter 웹사이트에 접속한 뒤 우측 상단의 ‘Get Start’ 클릭
플러터를 구동하여 개발할 수 있는 운영체제(32비트 운영체제는 정상적으로 동작하지 않음)
- 윈도우 7 SP1 이상(64비트)
- 맥OS
- 리눅스
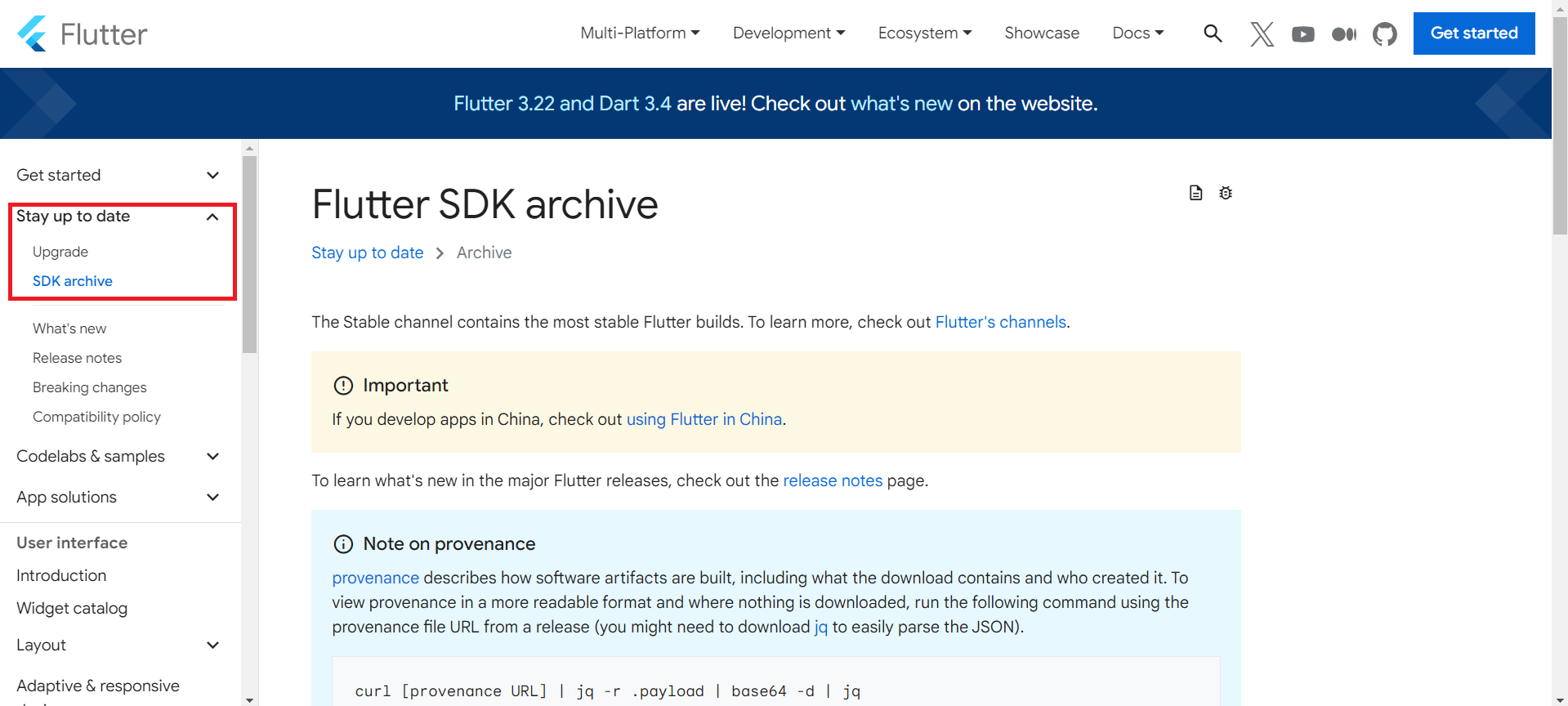
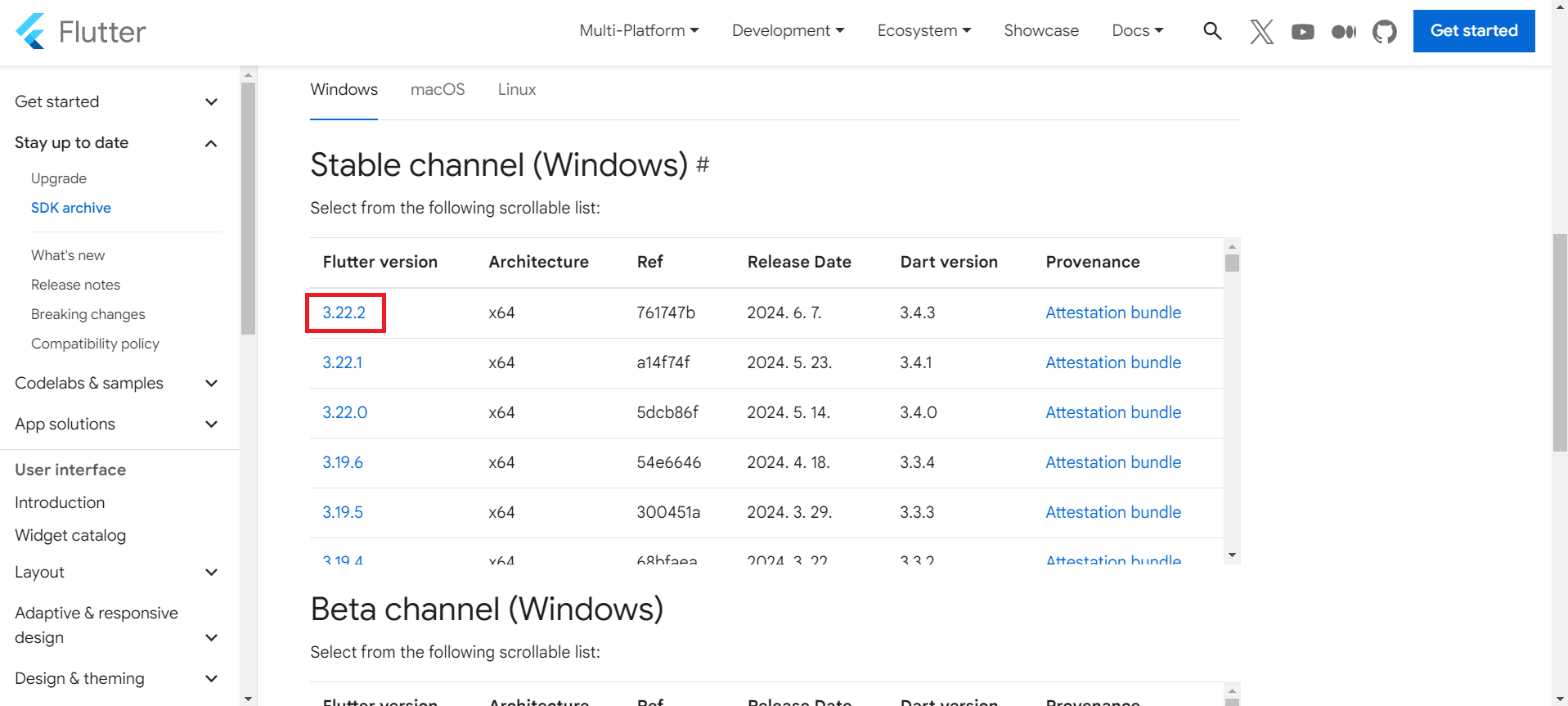
- PC에 설치된 운영체제에 맞는 항목 선택
일단 최신버전을 다운받았다.
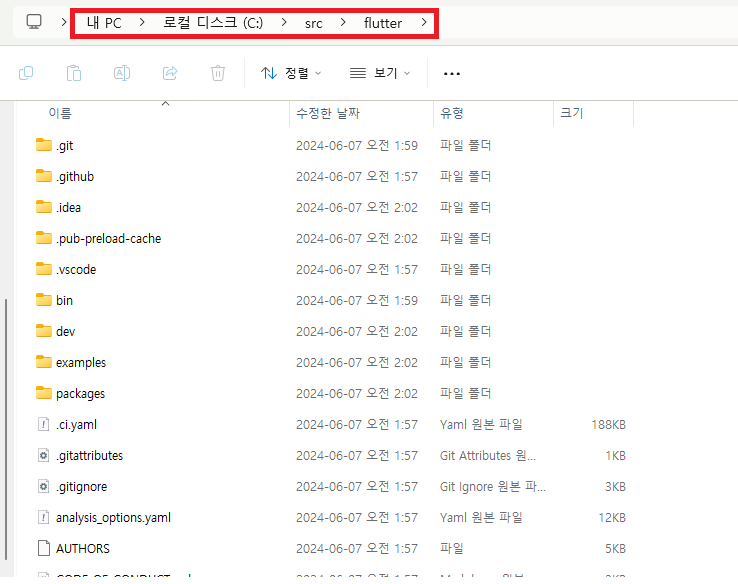
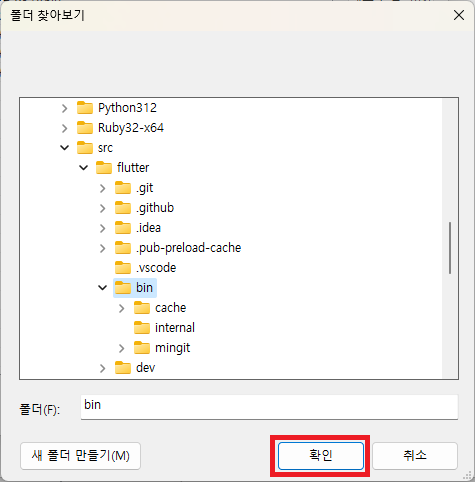
- 다운로드 받은 파일을 C:/src 폴더에 압축해제
쓰기 권한, 업데이트 및 설치 문제 등의 이유 때문에 C:/ProgramFiles 와 같은 높은 권한이 필요한 위치는 피하는 것이 좋다.
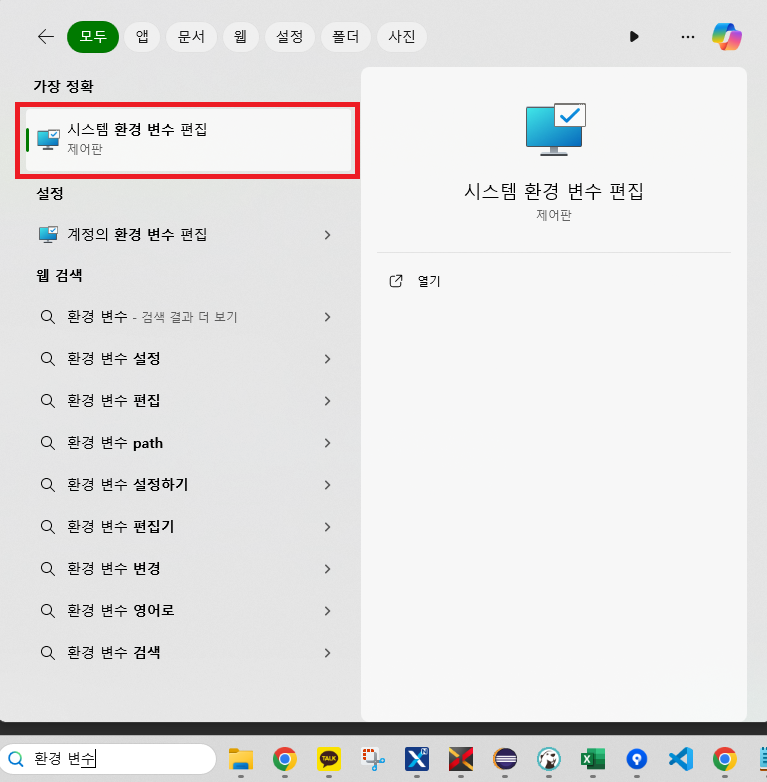
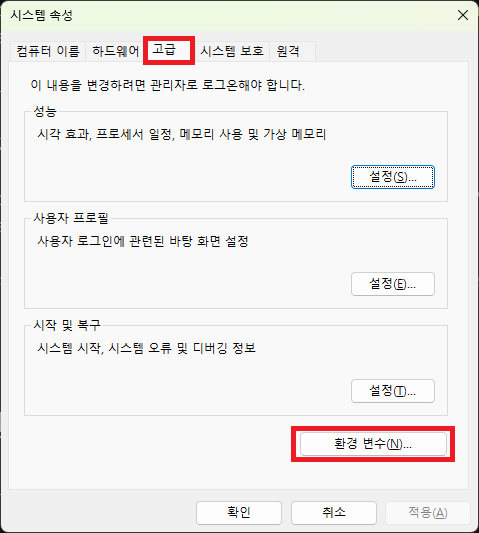
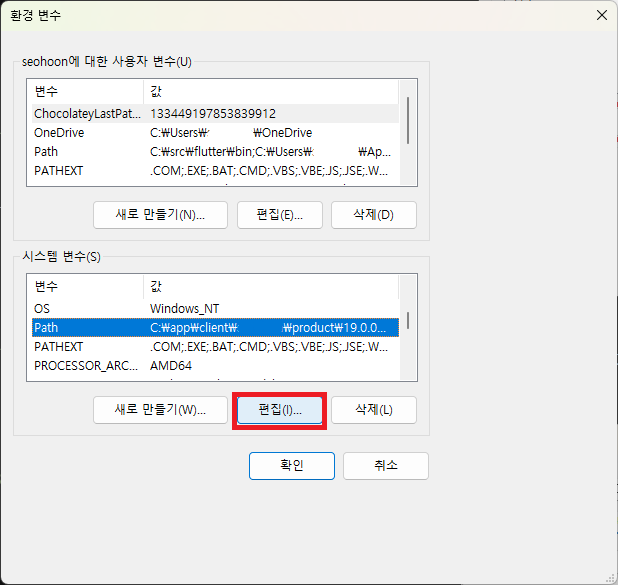
환경 변수 등록
- Flutter 명령 파일은 압축을 푼 폴더 아래 bin 폴더에 위치
- 이 파일이 들어있는 경로를 운영체제의 환경변수에 등록하면 어디에서나 플러터 명령을 사용 가능
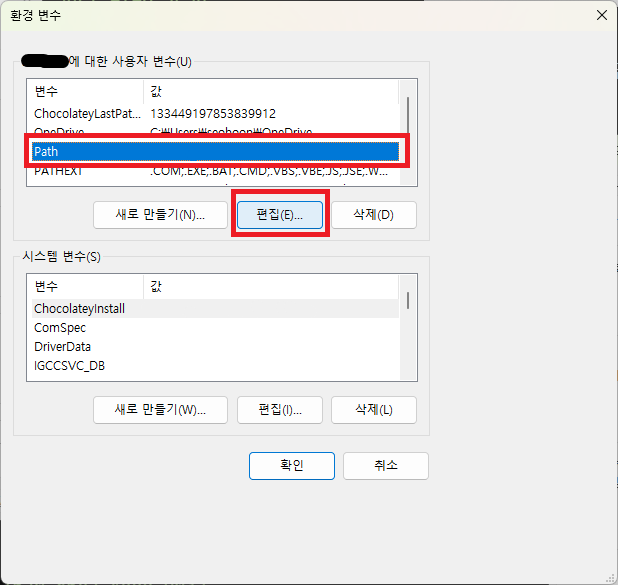
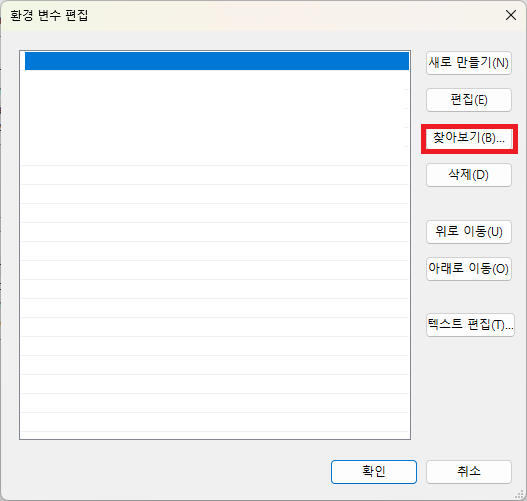
- 환경 변수 창에서 ‘Path’를 선택한 후 ‘편집’ 클릭
- 터미널을 실행시킨 후
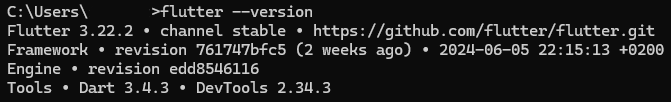
flutter --version을 입력
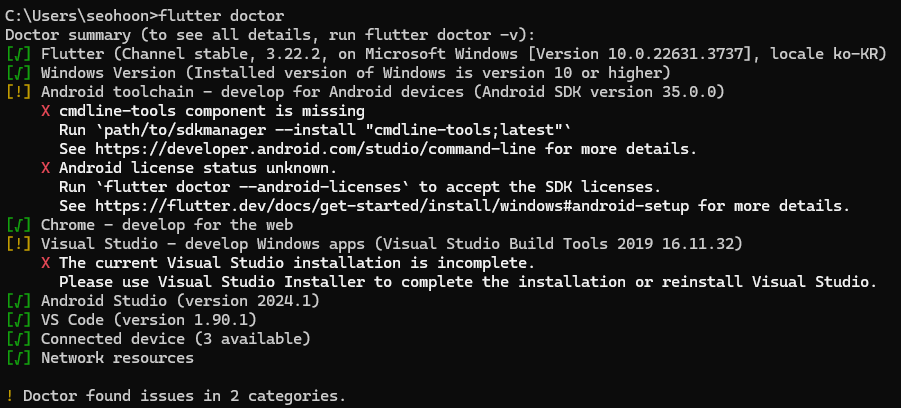
flutter doctor를 통해 SDK가 정상적으로 설치되었는지 확인
여러 항목들이 나오는데 SDK 설치 확인은 첫 번째 [v] Flutter 녹색 체크를 보면 된다.
나머지 사항은 개개인의 PC 환경에 따라 다르게 나올 수 있다.
위처럼 출력되면 성공
앱 개발 도구 설치
- 플러터 개발에 사용할 도구로 다음과 같은 IDE(통합 개발 환경)을 지원
Android Studio: https://developer.android.com/studioVisual Studio Code: https://code.visualstudio.com/
- 두 가지 IDE 모두 훌륭하지만 플러터는 구글이 만들었기 때문에 자사에서 개발한 안드로이드 스튜디오를 사용하는 것이 편의성 등에서 더 나음
- 설치 환경을 구성할 때에도 안드로이드 스튜디오가 더 간단함
안드로이드 스튜디오로 진행할 것이다.
Android Studio 설치
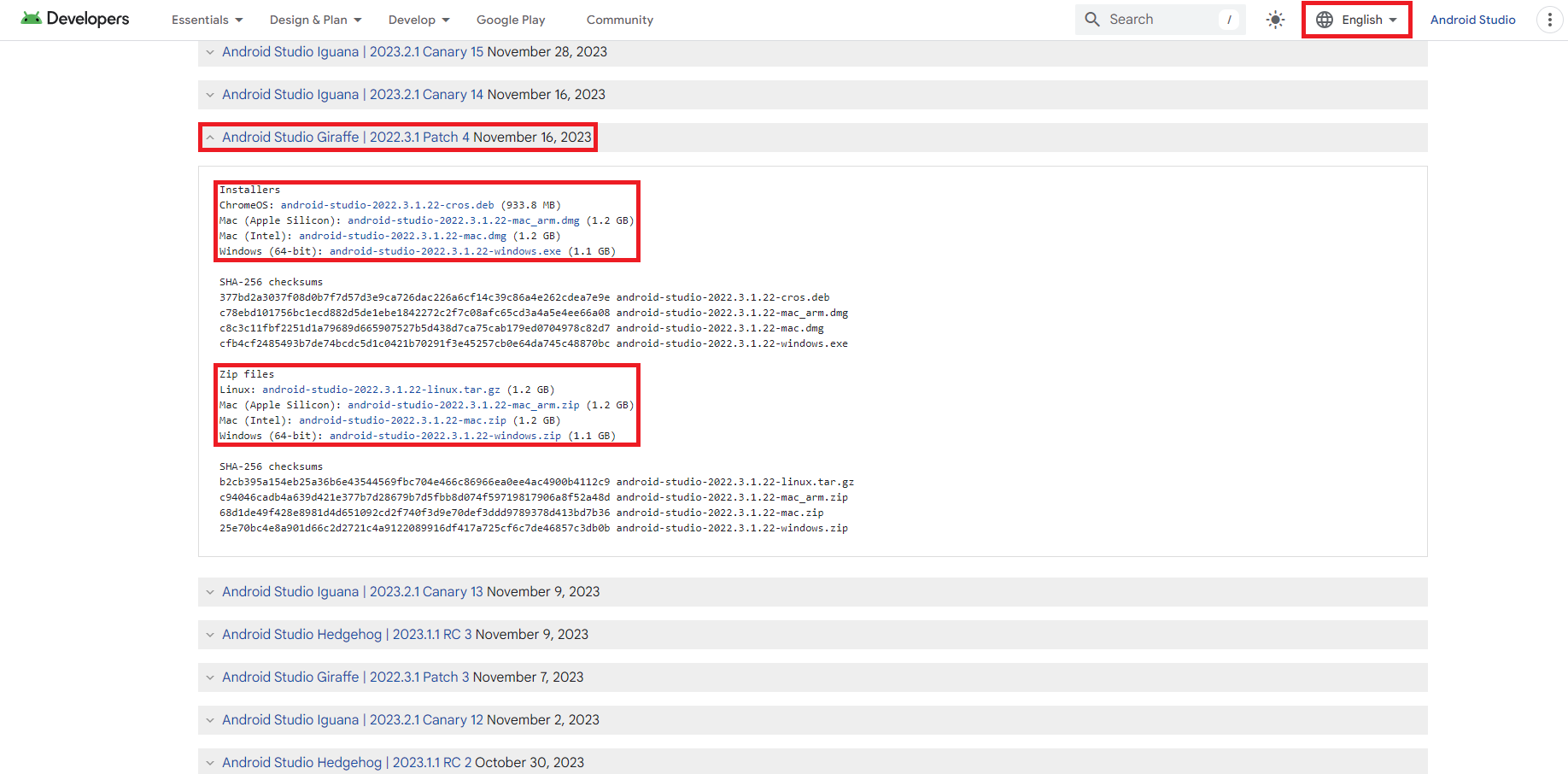
- Android Studio 다운로드 / Android Studio 구버전 다운로드

구버전 설치 시 우측 상단 언어 한국어 -> ENGLISH로 변경
- Giraffe 버전이 플러터 개발을 위한 최신기능과 안정성을 제공한다고 함
다운로드한 설치 파일을 실행하여 설치 진행
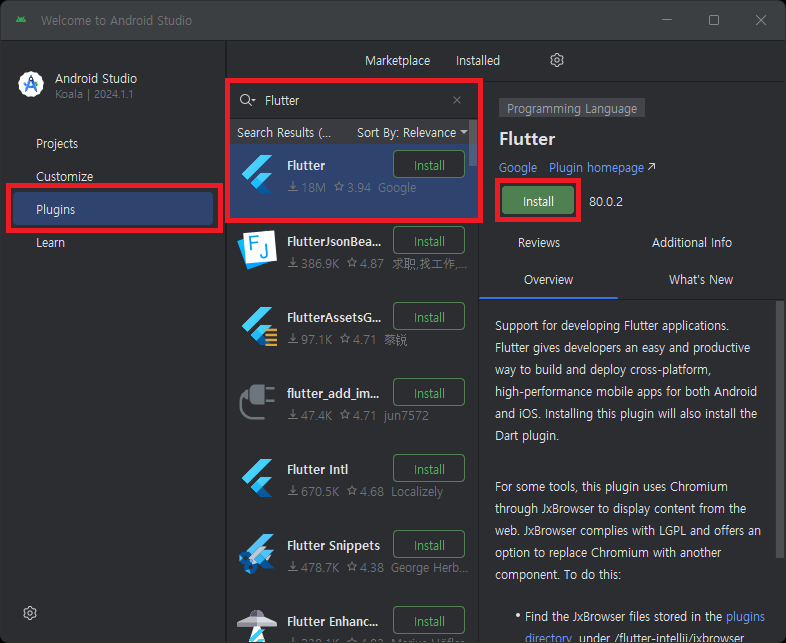
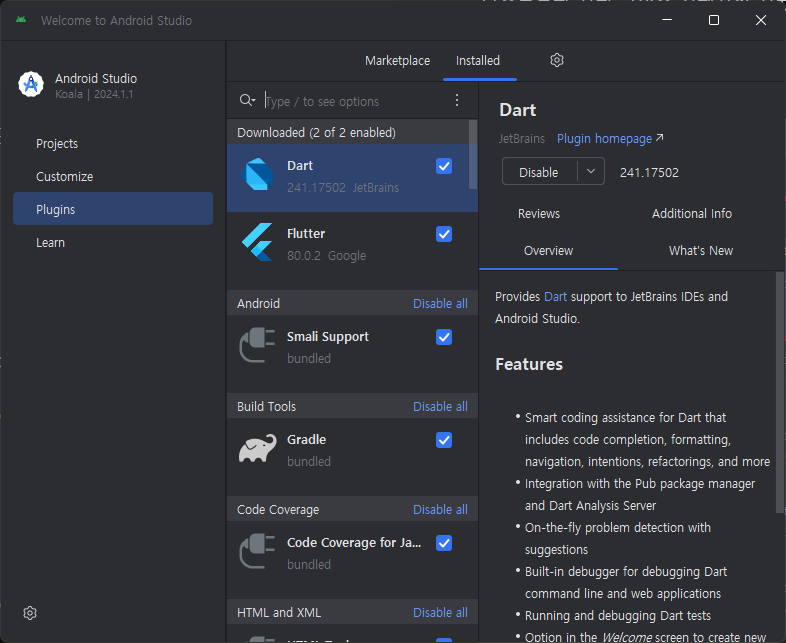
Flutter, Dart 플러그인 설치
설치가 완료되면 Restart IDE를 클릭하여 재실행해주자.
Installed를 들어가보면 Flutter와 Dart가 설치된 것을 확인할 수 있다.
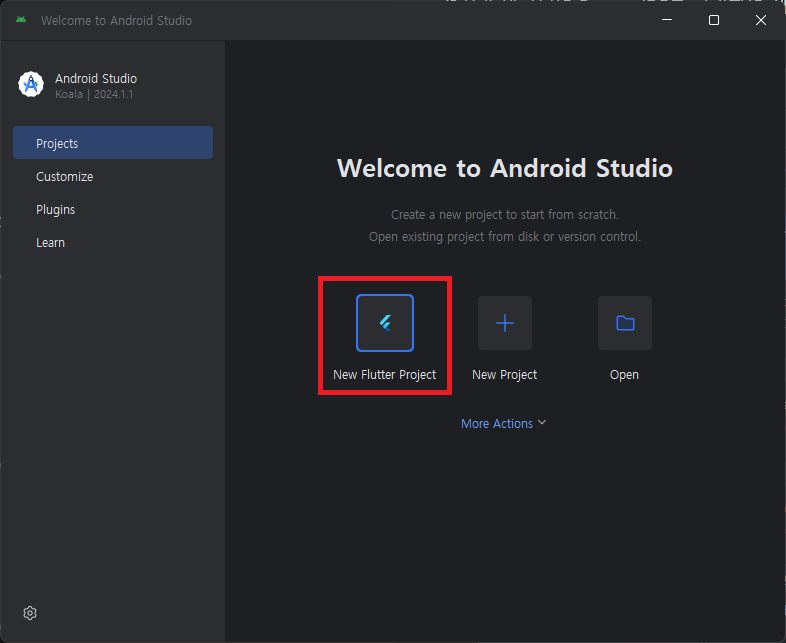
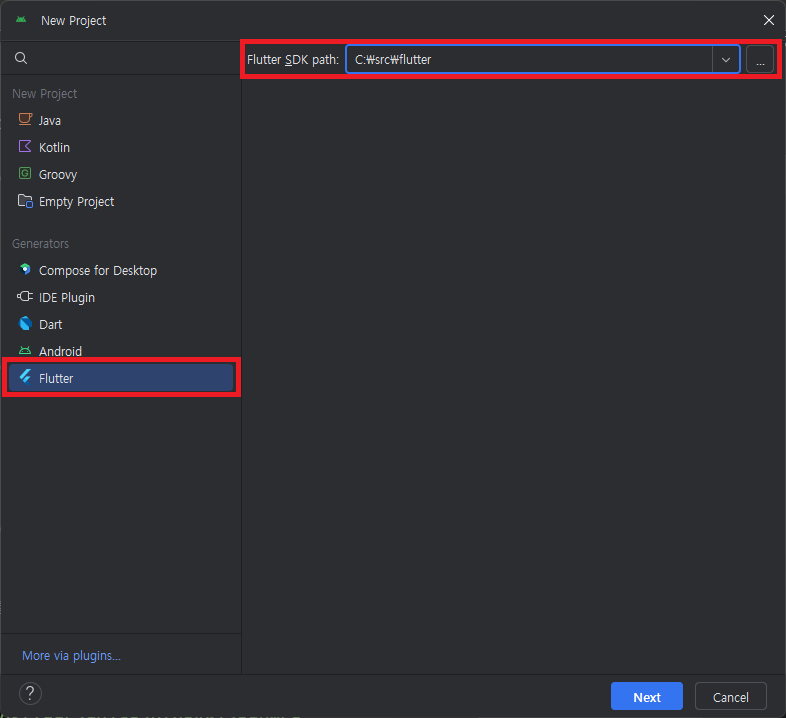
- Flutter Project 생성하기
New Flutter Project를 클릭
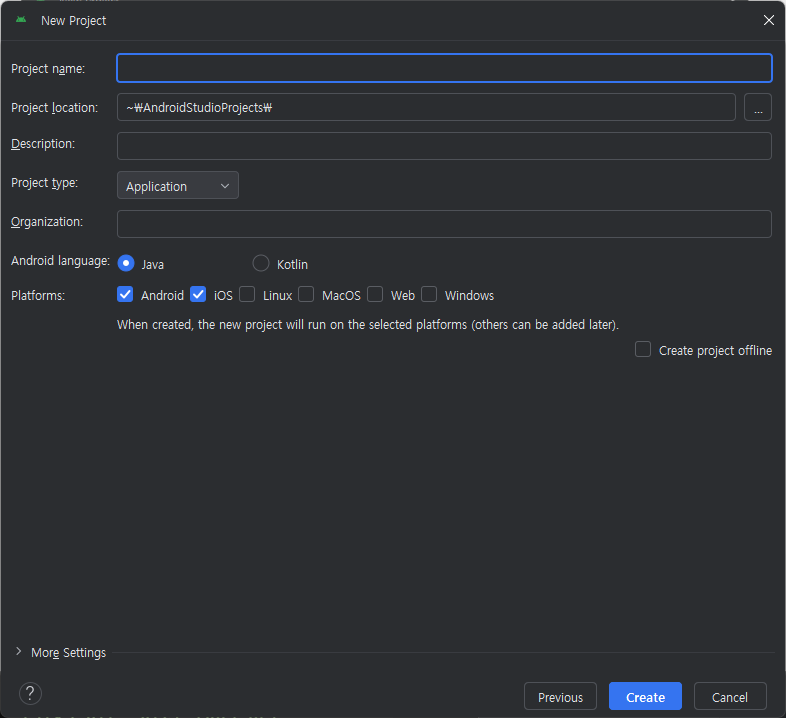
Project name : 프로젝트 명 Project location : 프로젝트 위치 Description : 설명 Organization : 조직 Android language : 안드로이드 언어 설정 Platforms : 플랫폼
목적에 맞게 작성하자.
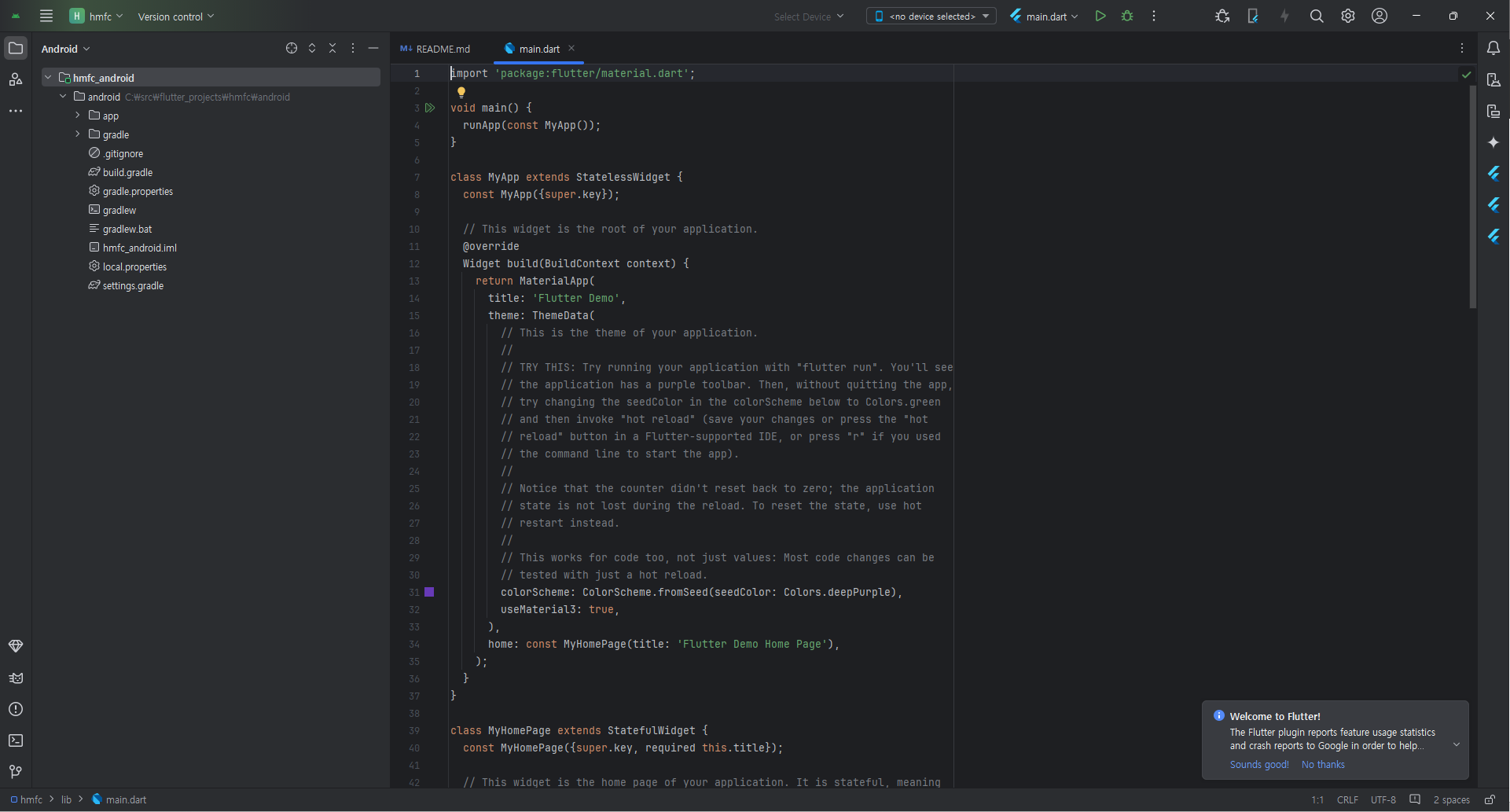
작성 후 Create를 누르면 프로젝트가 생성된다.
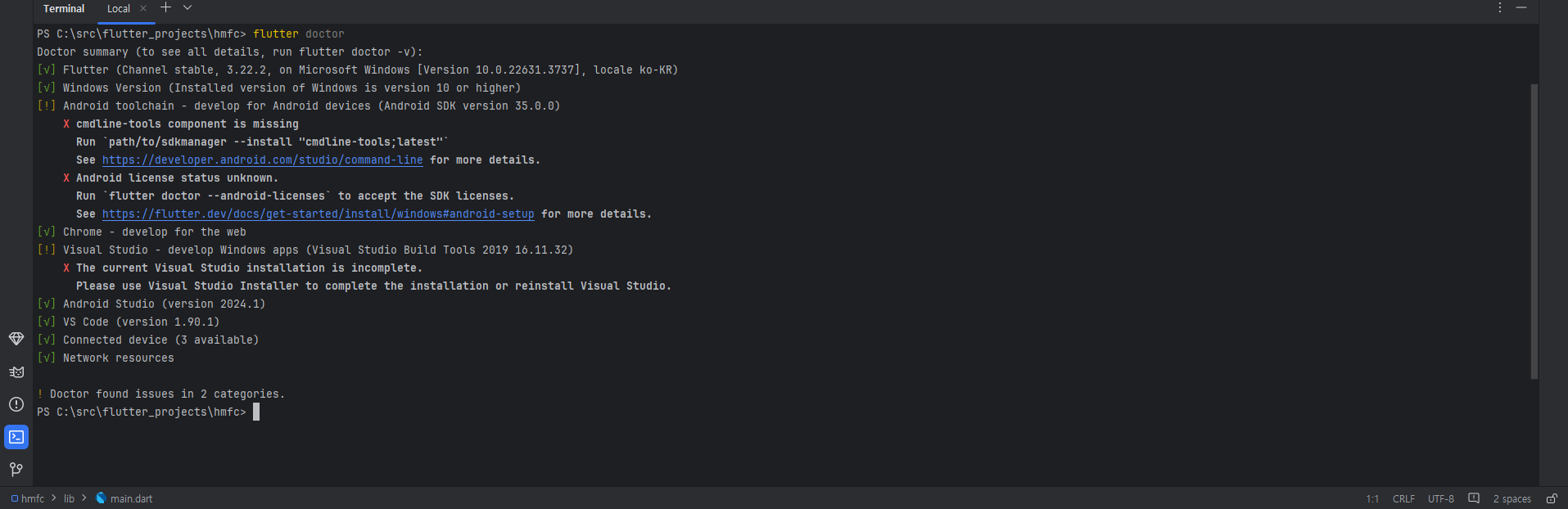
- flutter doctor
flutter doctor는 플러터 환경 구성을 검사하는 명령어이다.
좌측 아래 터미널을 클릭하여 flutter doctor를 입력한다.
위와 같은 오류가 발생한다.
- 에러 1) cmdline-tools component is missing
- 에러 2) Android license status unknown
- 이 경고는 toolchain이 연결되지 않았다는 오류, 라이센스를 허용하지 않았다는 뜻이다.
5-1. SDK Manager에서 Command-line Tools 설치
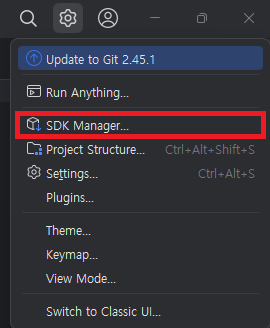
우측 상단에 톱니바퀴 버튼을 누르고 SDK Manager를 클릭한다.
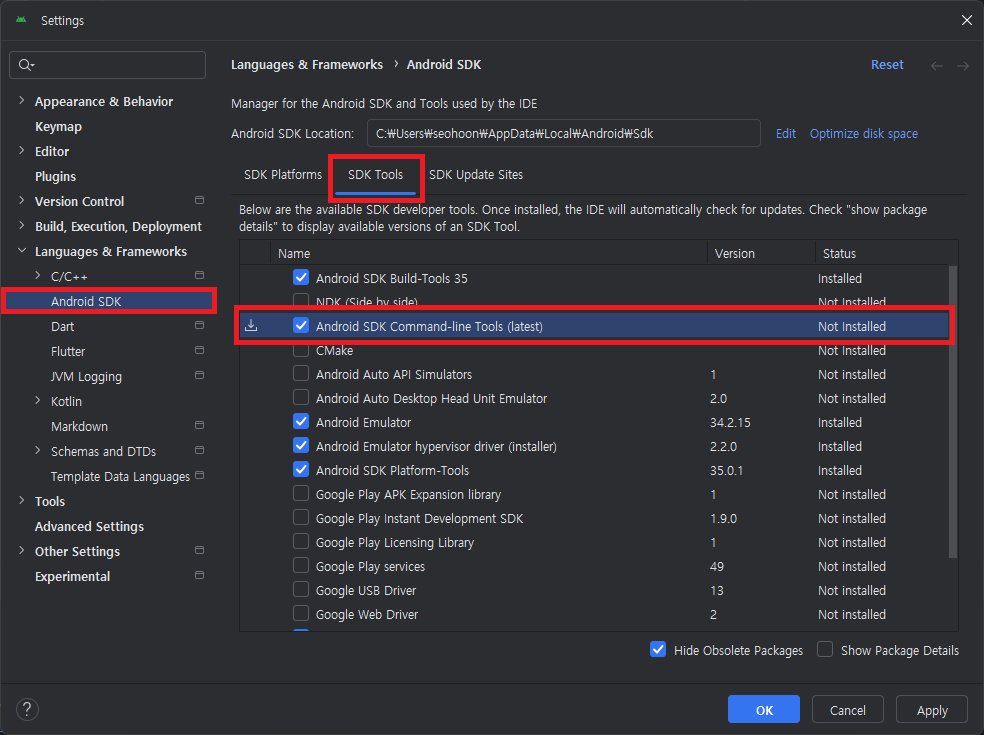
Android SDK Command-line Tools (latest)를 클릭 후 Apply 버튼을 눌러 설치 후 OK 버튼 클릭.
5-2. 환경 변수 설정
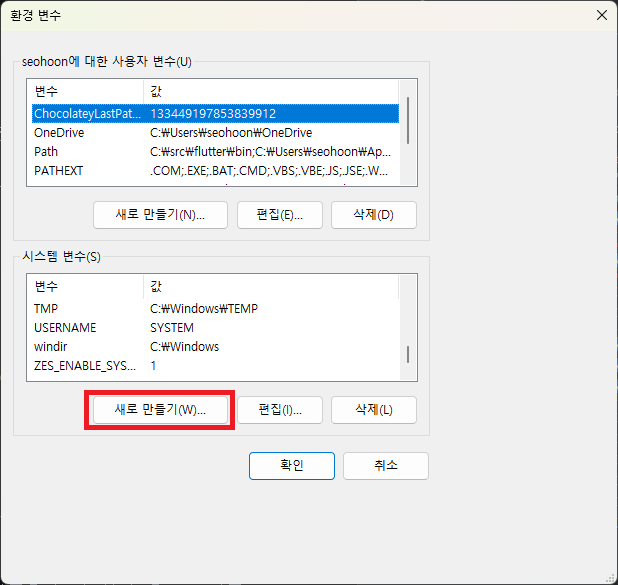
시스템 변수 섹션에서 새로 만들기 클릭.
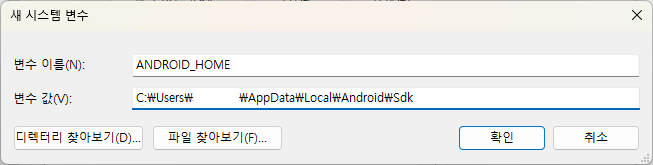
변수 이름 : ANDROID_HOME 변수 값 : C:\Users\username\Appdata\Local\Android\Sdk
AppData는 기본적으로 숨김폴더이다. 보이지 않는다면 보기 설정에서 숨김폴더 보이도록 변경하면 된다.
시스템 변수 섹션에서 Path 변수를 선택하고 편집을 클릭한다.
새로 만들기 or 찾아보기를 클릭하여
1
2
C:\User\username\Appdata\Local\Android\Sdk\platform-tools
C:\User\username\Appdata\Local\Android\Sdk\cmdline-tools\latest\bin
두 가지를 추가한다.
5-3 Android SDK 라이센스 동의
1
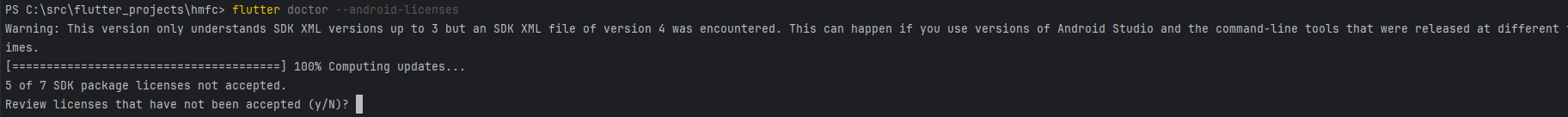
flutter doctor --android-licenses
Android Studio 하단의 Terminal에 위 명령어를 입력한다.
위 사진처럼 뜬다면 Y를 눌러 라이센스를 검토할 수 있다.
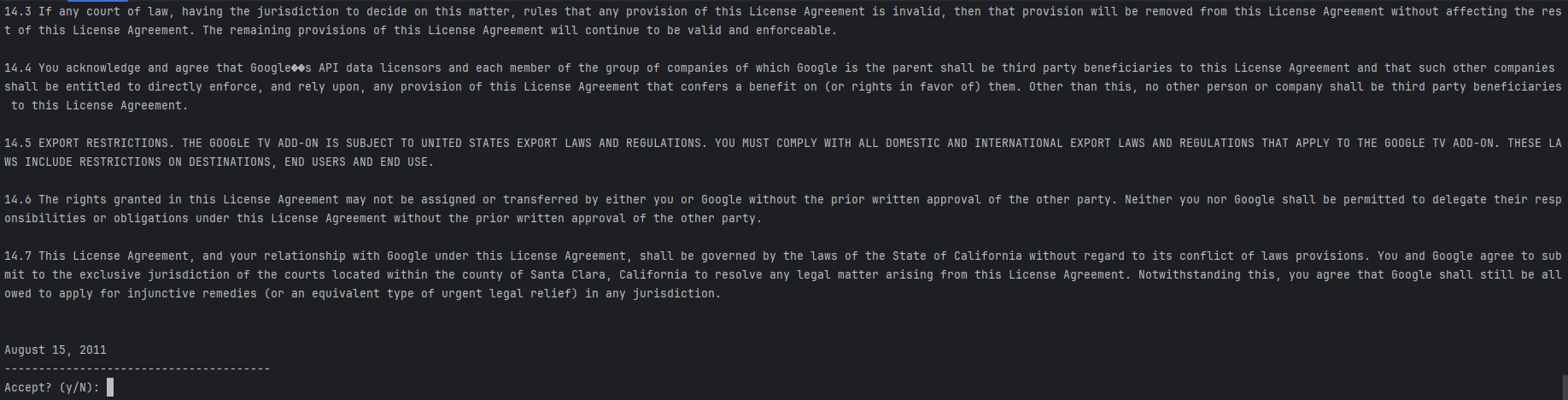
Y를 누르니 위와 같이 라이센스를 보여준다.
Y를 한 번 더 눌러서 동의해주자.
5개의 라이센스를 동의한 후
1
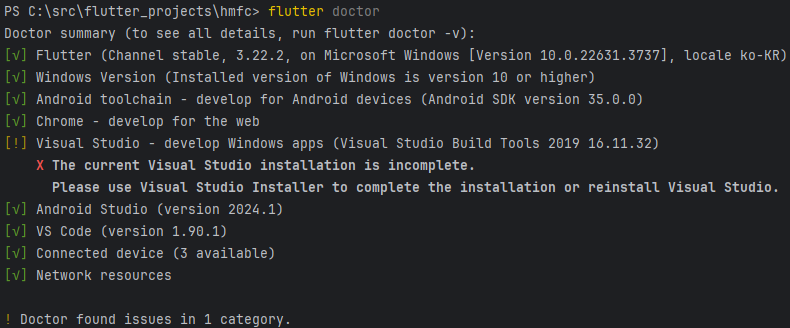
flutter doctor
명령어를 입력하면
오류가 해결된 것을 확인할 수 있다.
VSCode는 사용하지 않을 것이니 굳이 해결하지 않아도 된다.
Wear OS 개발 환경 설정
Android Studio에서 watch 앱을 개발하기 위해서 Wear OS를 필요로 하다.
(추후 공개)
테스트
가상 기기
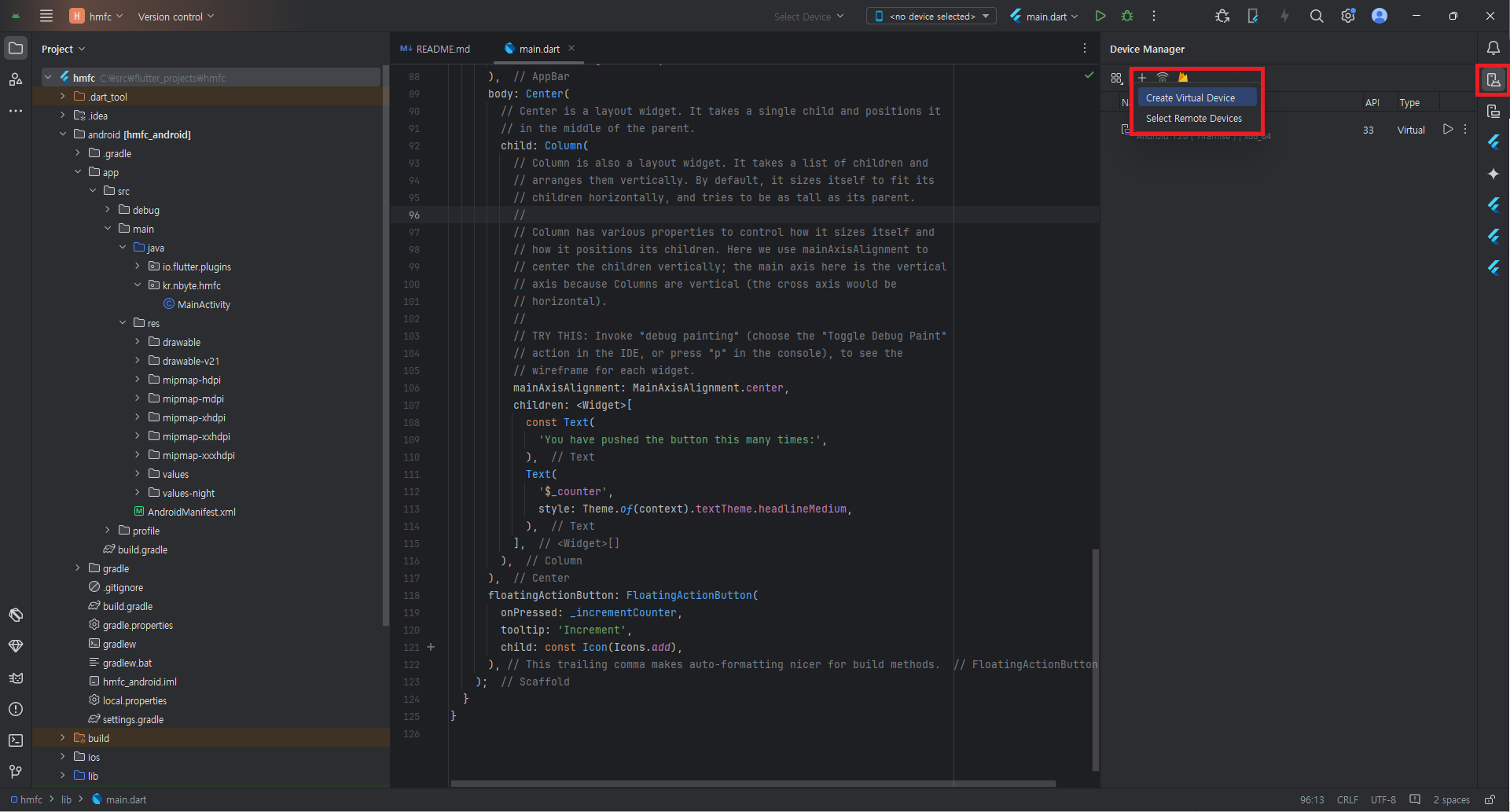
우측 Device Manager를 누른 후 Create Visual Device를 클릭
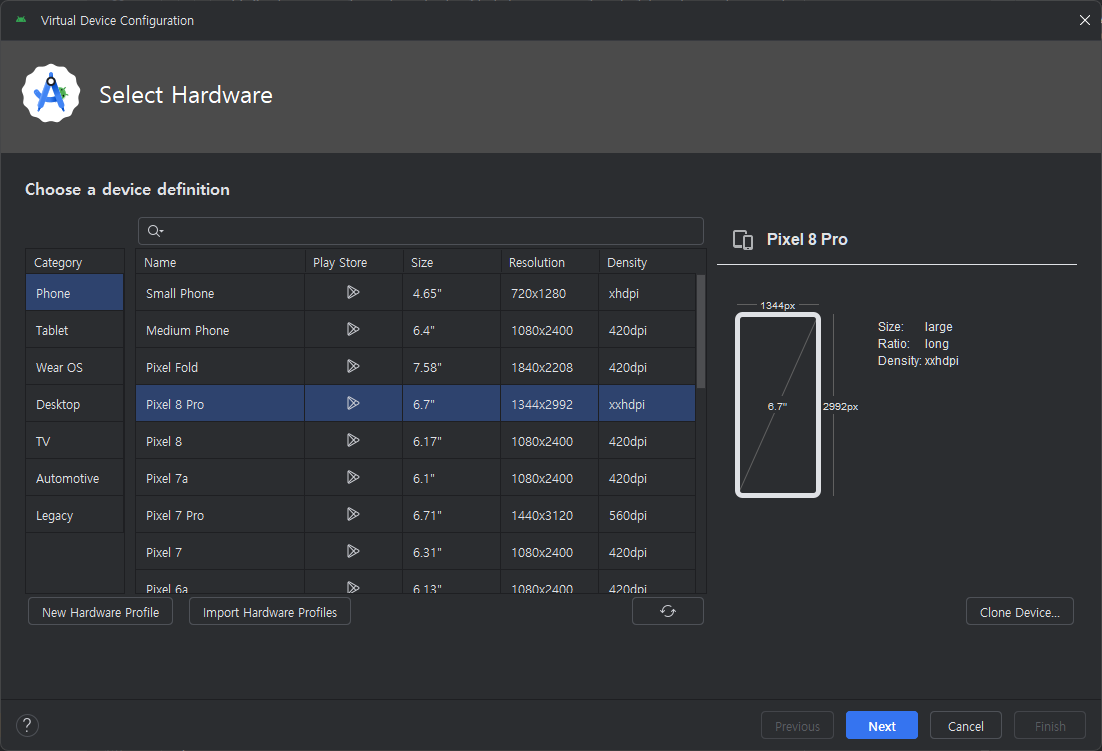
원하는 기기를 선택한 후 Next
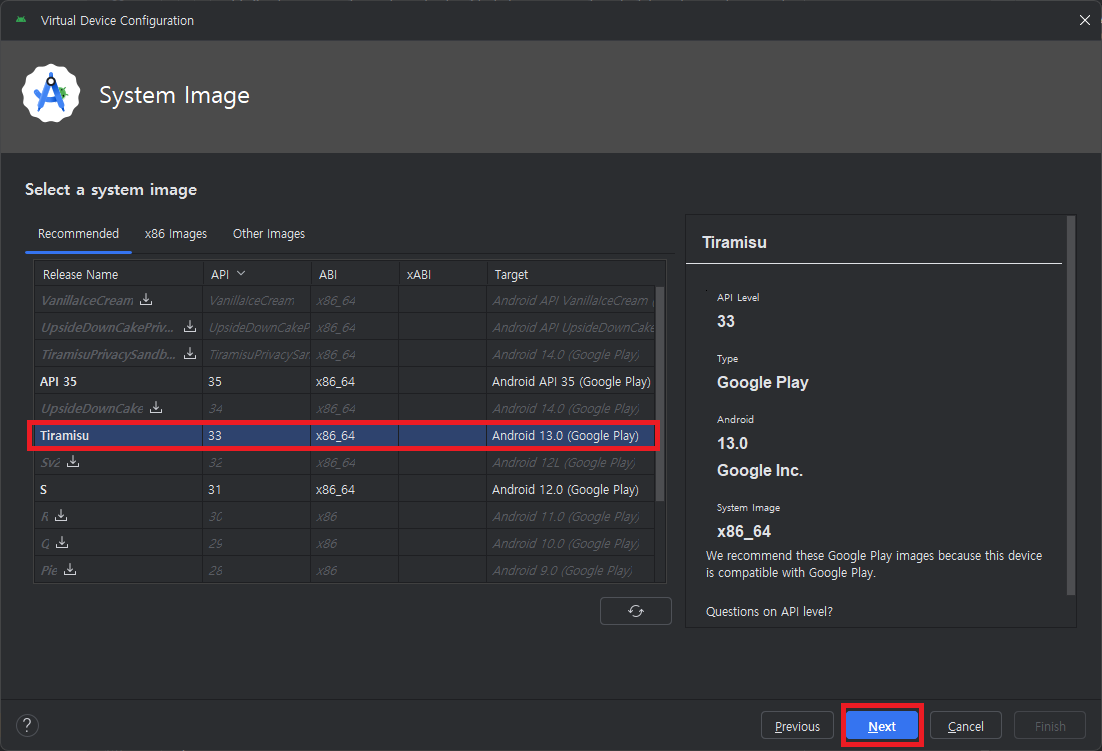
API 35가 기본으로 설정되어있다.
Tiramisu를 설치&선택 후 Next
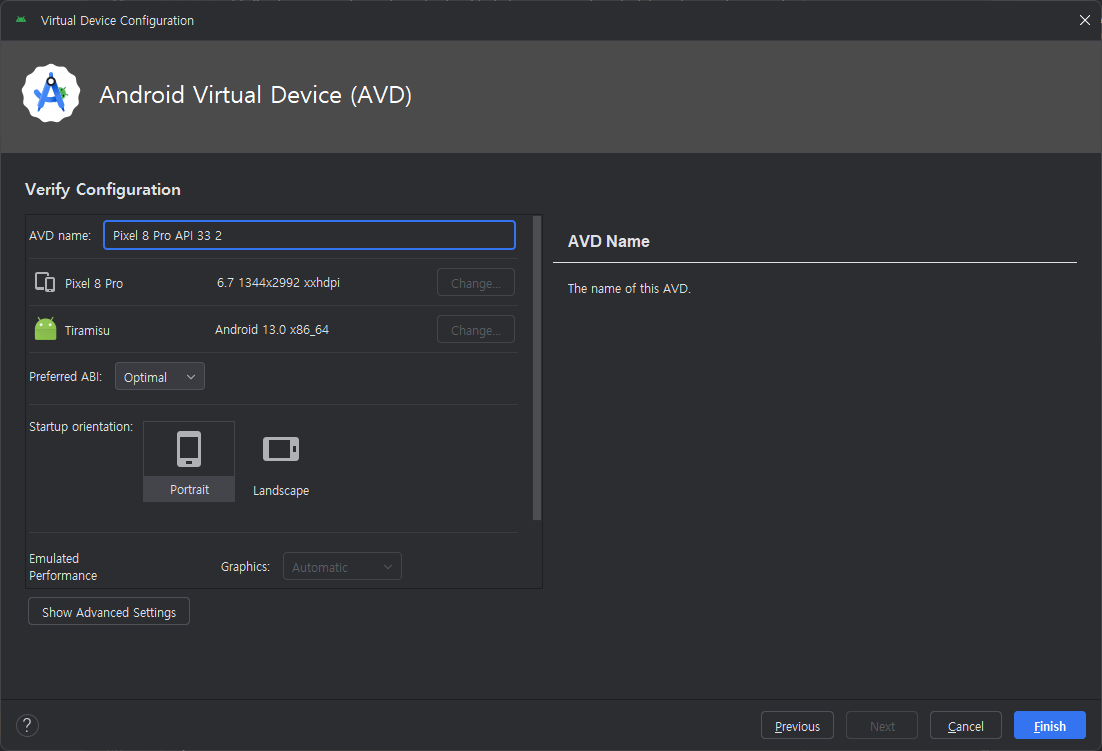
따로 건드릴 건 없다.
Finish~
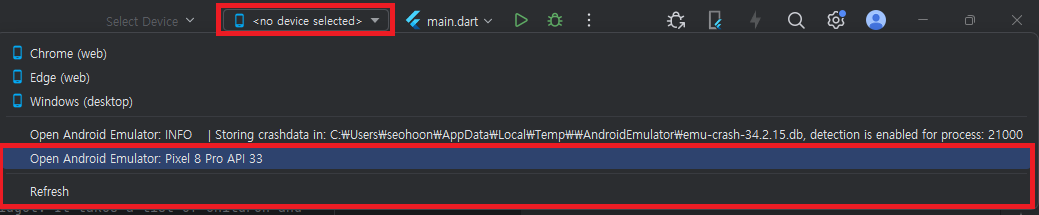
상단에 no device selected를 누른 후 방금 생성한 device를 클릭
만약 보이지 않는다면 Refresh를 누르면 된다.
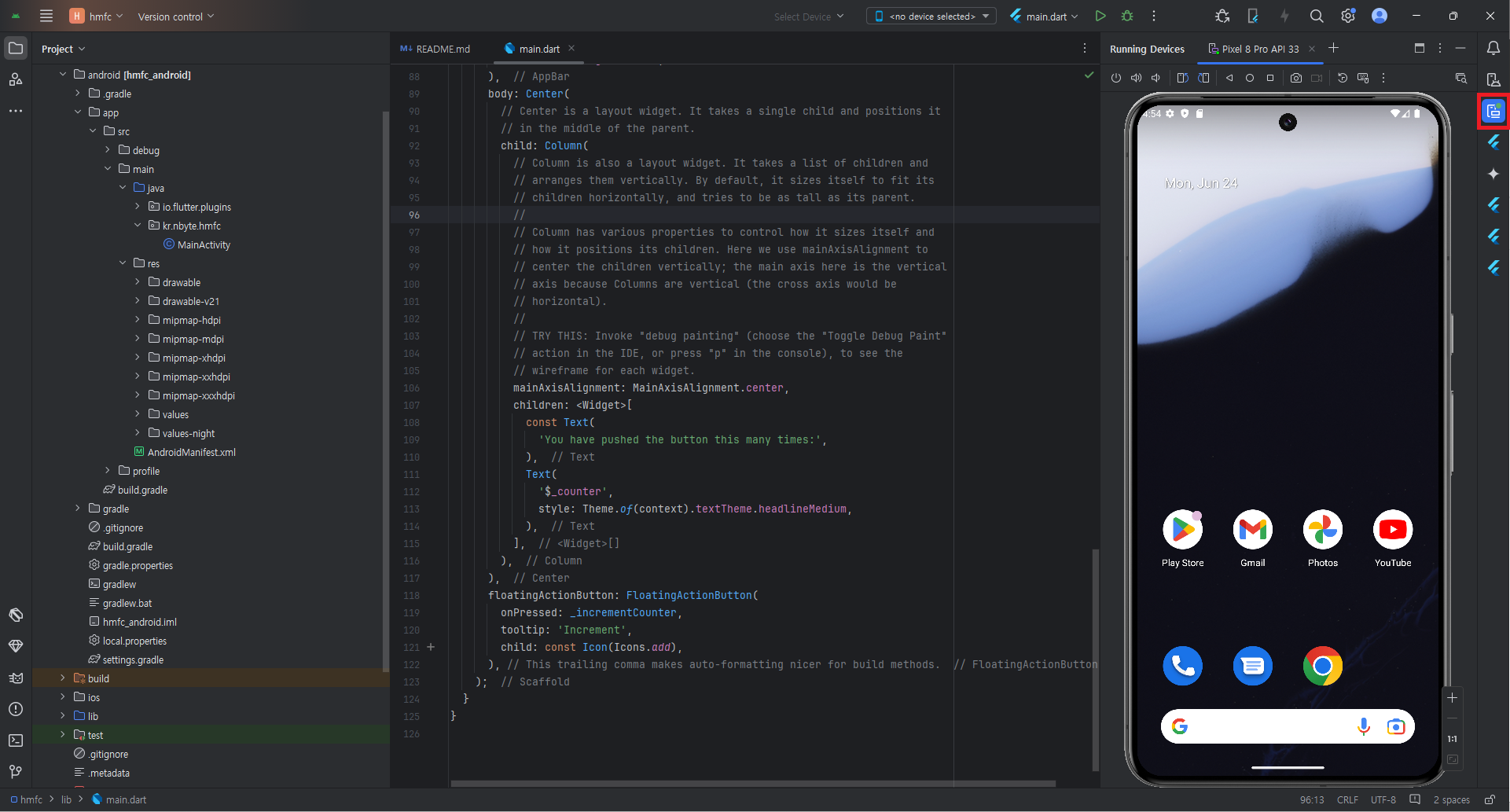
우측 Running Device를 클릭하면 Virtual Device가 보인다.
위 사진처럼 에뮬레이터가 안드로이드 스튜디오 화면 내에서 실행이 된다.
이렇게 사용해도 되지만 불편하다면 따로 뺄 수 있다.
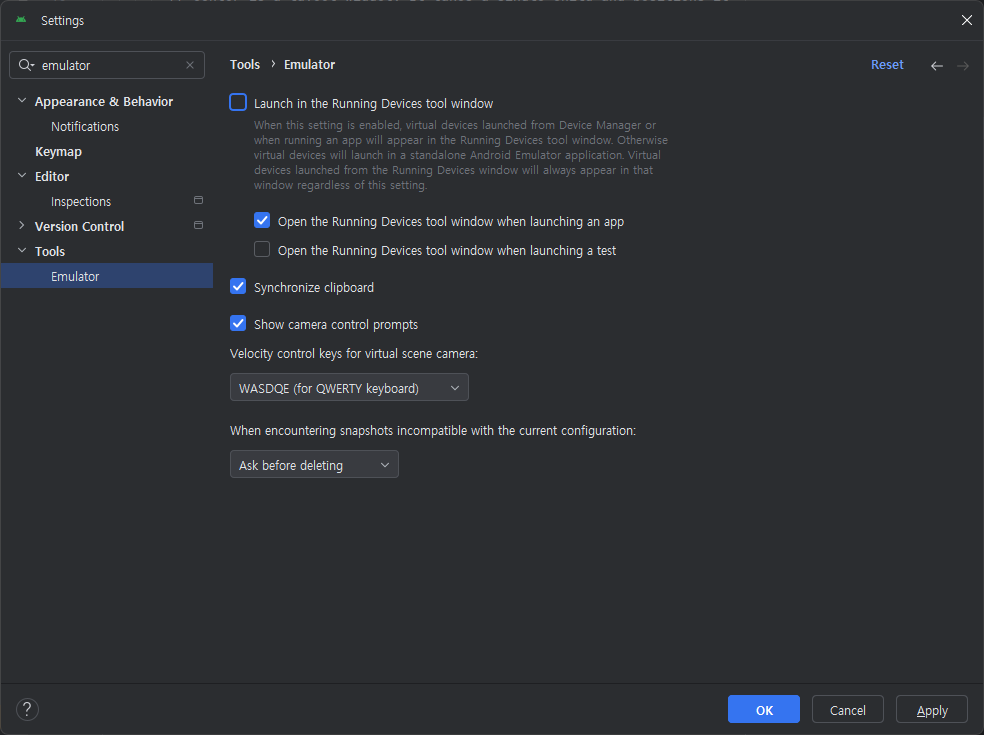
Settings - Emulator에 들어가 Launch in the Running Devices tool window 체크해제 후 OK를 누르고 Android Studio를 재실행
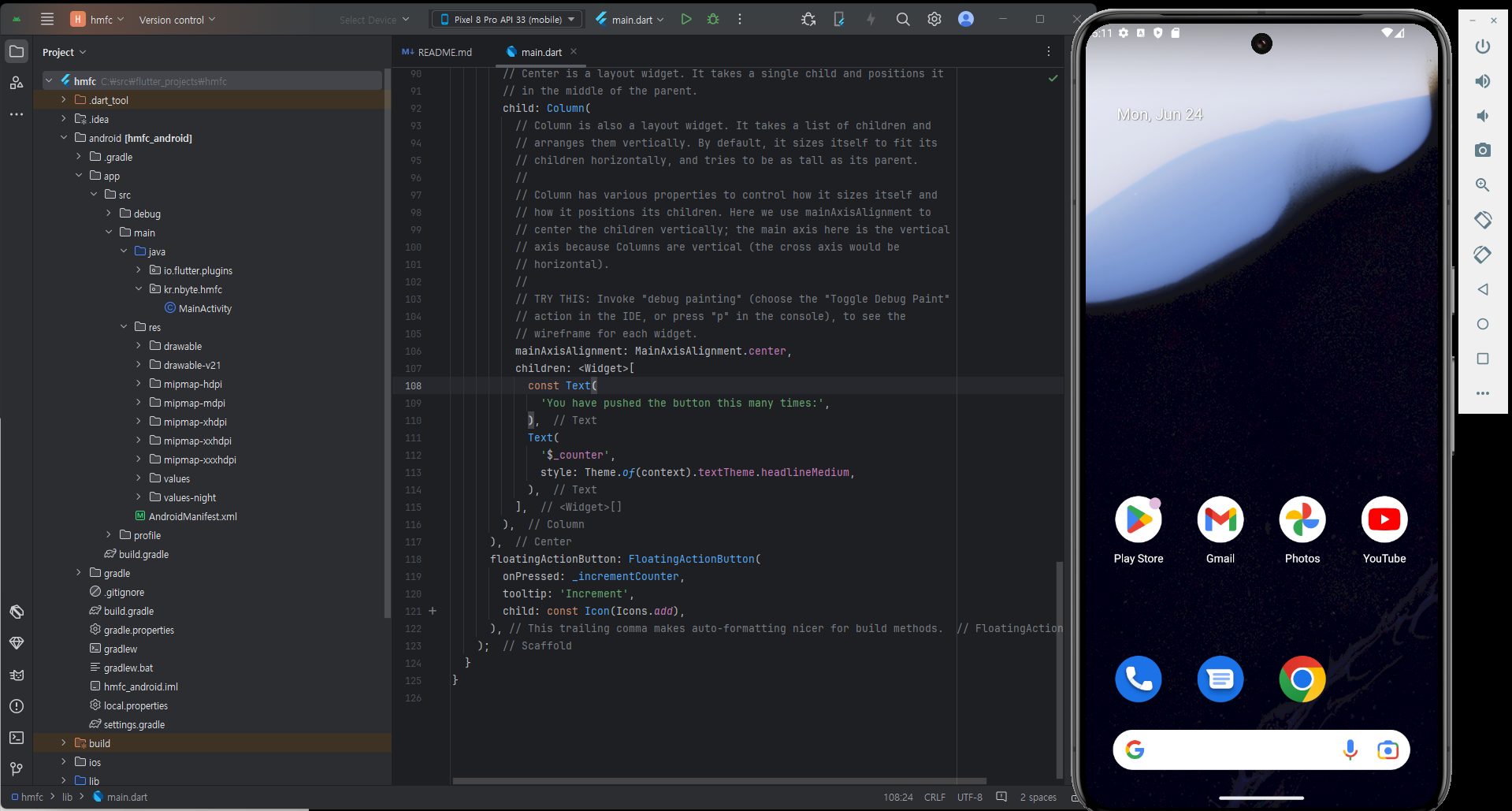
이렇게 밖으로 뺴낼 수 있다.
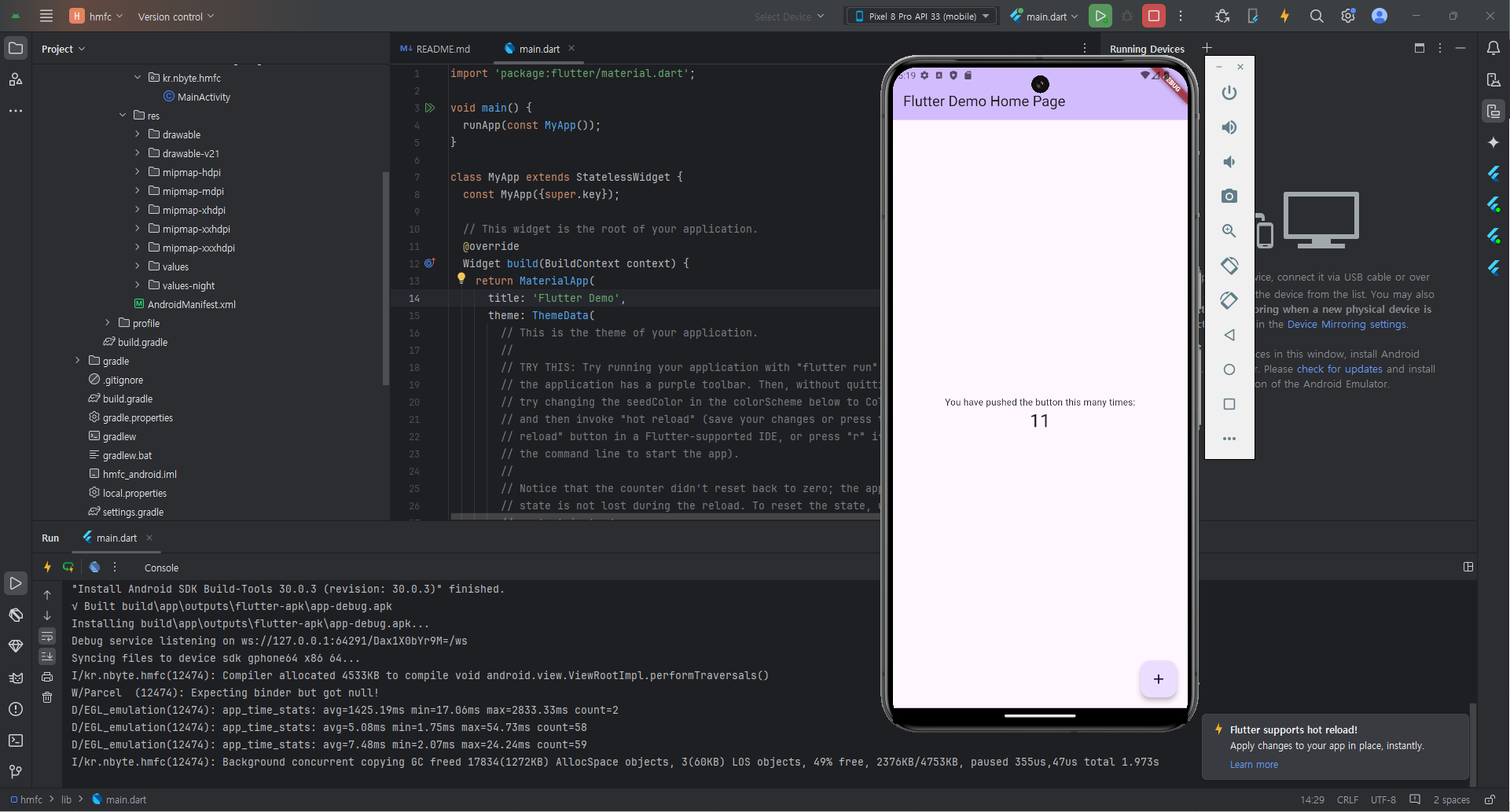
상단에 초록색 화살표를 클릭하면 기본으로 세팅된 어플이 실행된다.
프로젝트 생성 시 기본으로 생성된 어플을 실행시킬 수 있다.






































Comments powered by Disqus.